
Logo cũ của Google sử dụng một font chữ có chân tương đối phức tạp, được tạo ra bằng rất nhiều đường cong Bezier. Tính tổng ra thì nó có tới 100 anchor points, tương đương với một tập tin 6KB (6380 bytes). Khi được nén lại, kích thước này giảm xuống còn 2KB (2145 bytes).
Phiên bản logo mới này của Google thì gần như ngược lại, cơ bản được cấu trúc từ các hình tròn và hình chữ nhật (ngoại trừ ký tự g viết thường):

Logo mới bao gồm:
- 10 hình tròn (4 hình trong cả chữ G viết hoa và chữ g viết thường, 4 hình trong 2 chữ O, và 2 hình trong chữ e)
- 5 hình chữ nhật (2 hình trong chữ G viết hoa, 1 trong hình chữ l viết thường, và 2 trong hình chữ e)
- Có 1 hình được tạo ra với 7 anchor points (chính là chân của chữ cái g viết thường)
Hiện tại thì Google vẫn chưa tung ra bản logo tối ưu 305 bytes và dường như nó vẫn chưa được sử dụng trên internet, tuy nhiên tôi tin rằng họ đã tối ưu dung lượng của logo này xuống 305 bytes như họ đã tuyên bố.
Để xác nhận điều này, tôi đã vẽ lại chữ cái đầu tiên (G) ở định dạng SVG, kết quả cho ra một tập tin có dung lượng 302 bytes, chưa nén, và khi nén rồi thì đạt 195 bytes.
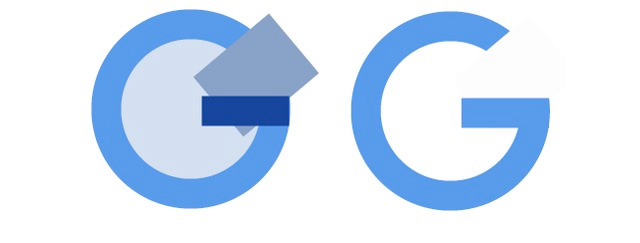
Đây là toàn bộ phần hình chưa được nén, bao gồm 2 hình tròn và 2 hình chữ nhật:
<svg xmlns="http://www.w3.org/2000/svg">
<circle r="100" cy="100" cx="100" fill="#4885ed"/>
<circle r="70" cy="100" cx="100" fill="#ffffff"/>
<rect transform="rotate(-40 166,67)" height="78" width="99" y="27" x="117" fill="#ffffff"/>
<rect height="30" width="88" y="87" x="111" fill="#4885ed"/>
</svg>
Đoạn mã SVG này tạo ra phần hình ảnh hiển thị bên tay phải của hình minh họa dưới:

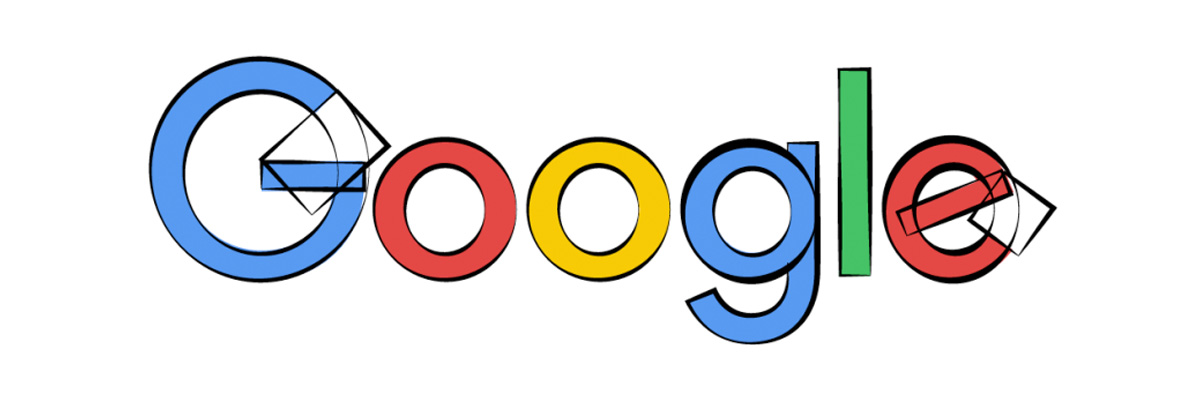
Cũng có một người dùng khác từng chỉ ra rằng, cũng có cách khác để tạo ra logo mới này của Google nhờ sử dụng Strokes, thay vì hình đặc. Đây cũng là một điểm đặc biệt không thể làm được với logo cũ, và cũng cho ra tập tin với dung lượng thậm chí là thấp hơn nữa.
Đoạn mã vẽ toàn bộ logo (nhờ công Jaume Sanchez Elias) có dung lượng 290 bytes:
<svg xmlns="SVG namespace" width="600" height="250">
<g stroke-width="16" fill="none">
<path d="M173 102a51 51 0 1 1-13-30m20 37h-53" stroke="#4a87ee"/>
<circle cx="227" cy="128" r="32" stroke="#d83038"/>
<circle cx="313" cy="128" r="32" stroke="#f4c022"/>
<path d="M401 160a31 31 0 1 1 0-61m-4 0a24 29 0 1 1 0 61m26-67v79m-1-12a20 20 0 1 1-52 17" stroke="#4a87ee"/>
<path stroke="#4ab95a" d="M449 51v115"/>
<path d="M529 118a30 30 0 1 0-2 24m5-32l-62 28" stroke="#d83038"/>
</g>
</svg>
Với cách tiếp cận này, toàn bộ logo có thể vẽ được mà chỉ cần sử dụng 2 đường tròn (cho 2 chữ o) và 4 nét vẽ (cho cả chữ G, g, l và e).

2 Comments
Hay ;))
Đề nghị a hùng viết thêm blog
Hì… Cám ơn em!
Gần đây bận quá nên không có nhiều thời gian chăm chút cho cái blog… Anh cũng hi vọng sẽ sớm có thêm nhiều bài mới trong thời gian tới! ^^
Add your comment